Bootstrap学习笔记--表格
本文共 1940 字,大约阅读时间需要 6 分钟。
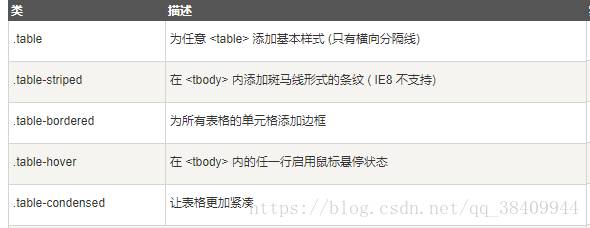
先来个总体概括:
 还有一个响应式表
还有一个响应式表 实践出真知:
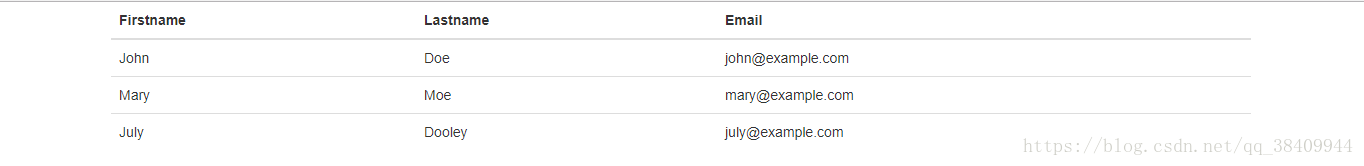
类:.table 一个轻的填充物和只有水平分隔符。 看代码:
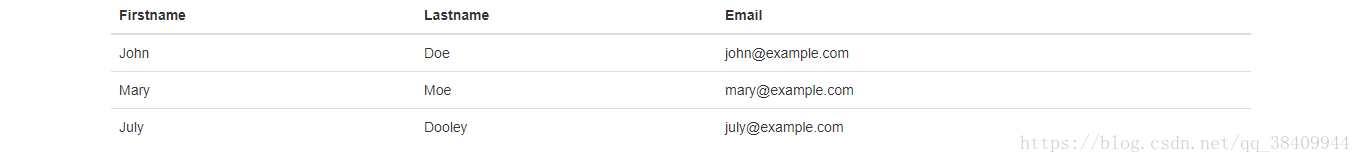
Firstname Lastname John Doe john@example.com Mary Moe mary@example.com July Dooley july@example.com
看效果图:

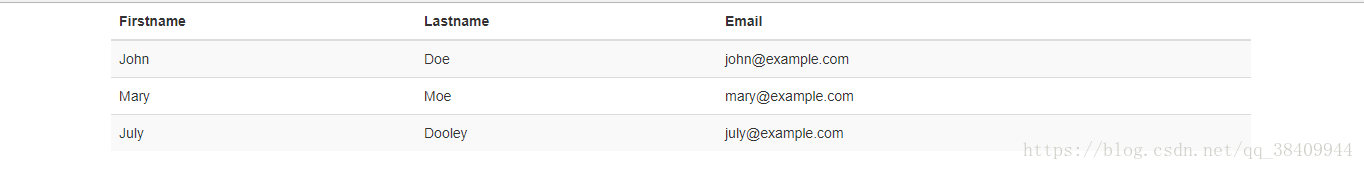
类:.table-striped
将斑马条纹添加到表格中:效果图:

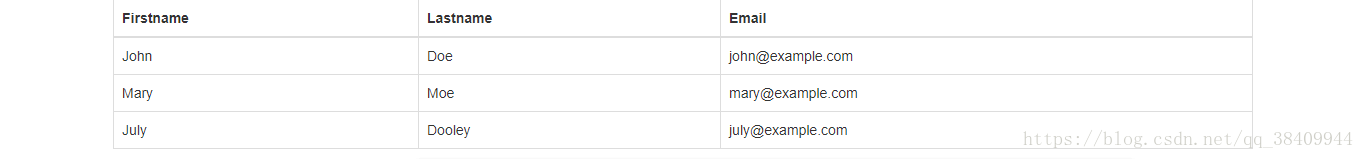
.类:table-bordered
加边框:效果图:

类:.table-hover
允许上表中的行悬停状态:基础的和table只有水平线一样 但是当鼠标停留在列表的时候 此行会变灰色 但是不能点击效果图:

类:.table-condensed
没啥区别和table 只有水平线一样 只是变得更紧凑而已这里不贴效果图了……差别不大。
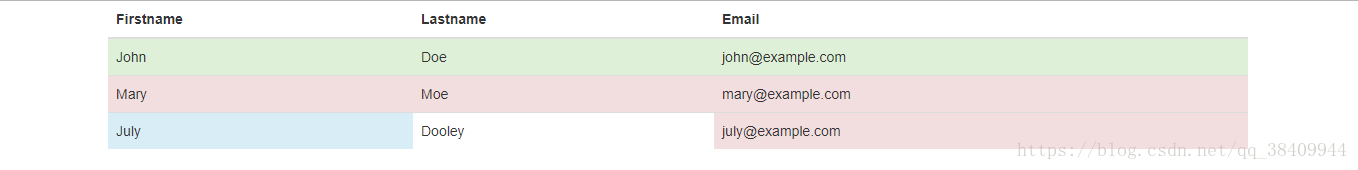
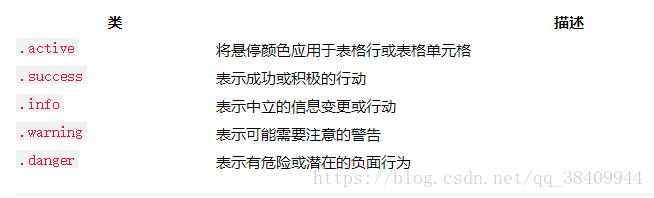
为表格行()或表格单元格()着色
| Firstname | Lastname | |
|---|---|---|
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
效果图:

颜色选择:

还可以建造响应表:
类:.table-responsive 表格将在小设备上水平滚动(768px以下)。当查看大于768px宽的任何东西时,没有区别...
栗子:
# Firstname Lastname Age City Country 1 Anna Pitt 35 New York USA
效果图:

这个是响应式的 之前那些类 都没有滑轮缩小后 或者有 更通用
table要包含在里
你可能感兴趣的文章
oracle经常无响应,Oracle无响应故障
查看>>
php xml 转换数组函数,php xml转换成数组格式
查看>>
oracle12c不买会咋样,ORACLE 12c - “不是单一群体功能”
查看>>
php simplexml_load_file 详解,php中simplexml_load_file函数用法实例讲解
查看>>
linux登录用户who,技术|Linux who 命令 – 显示系统登录者
查看>>
linux内核下载 2.6.32,linux内核升级到2.6.32
查看>>
client linux amd64,linux 下安装minio并配置
查看>>
linux中配置nginx,linux中编译安装和配置nginx
查看>>
Linux循环sql调用,shell中使用SQL实现查询
查看>>
linux中make命令大全,Linux中的命令 make -f 是什么意思
查看>>
qcustomplot在Linux开发板,QCustomplot的使用以及编译动态链接库的过程
查看>>
aes逆字节替换C语言,AES加密算法之字节替换操作
查看>>
2017福建省c语言编程题,[蓝桥杯][2017年第八届真题]九宫幻方-题解(C语言代码)
查看>>
c语言实验九结构体和共用体的区别,[C语言程序设计实验九结构体和共用体答案西北民大电气院.doc...
查看>>
android刷机工具mac版,刷机精灵mac版
查看>>
android+如何封装功能,Android - 如何封装 opengl 流程
查看>>
android c 高级编程源码,Objective-C高级编程
查看>>
android 剪贴板增强工具,剪切板增强工具(ClipboardFusion Pro)
查看>>
opencv android盒子,入门免费阅读_深入OpenCV Android应用开发免费全文_百度阅读
查看>>
html中加入定位按钮,HTML CSS按钮定位
查看>>